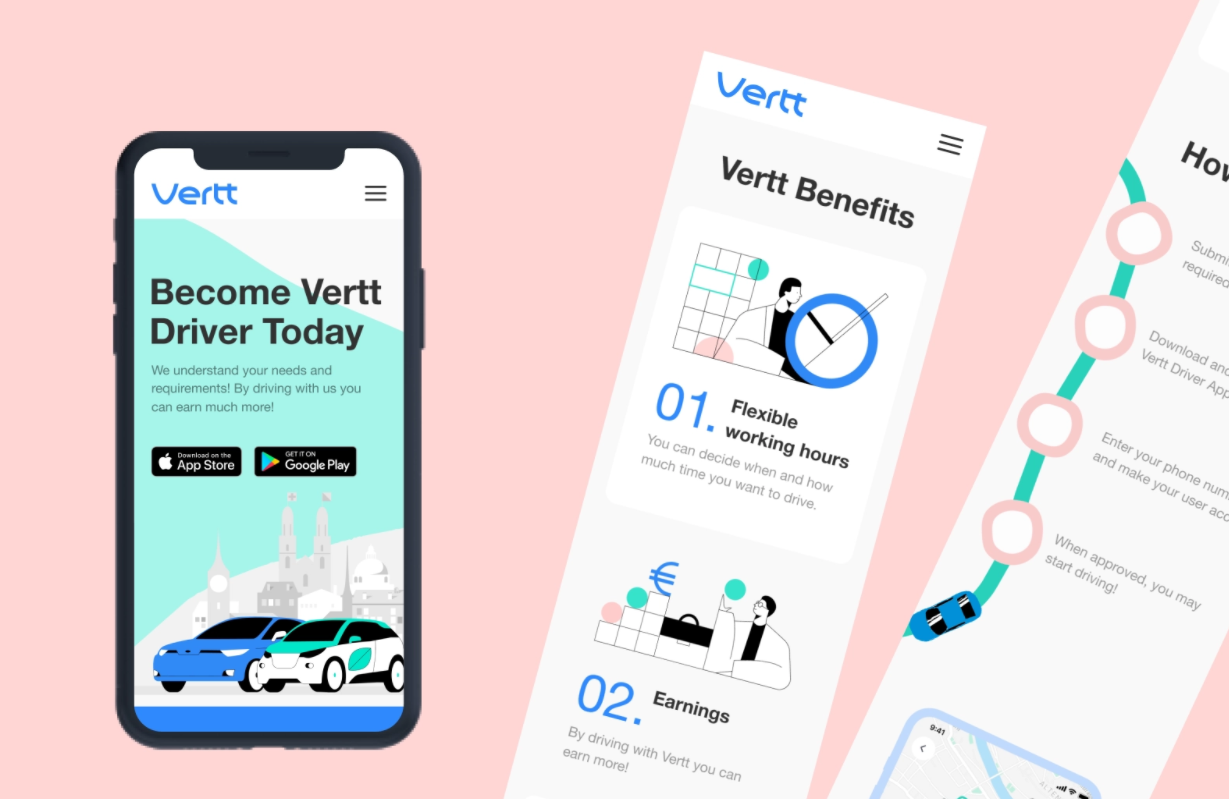
Mặc dù các trang đích trên máy tính để bàn của bạn có thể được xem trên thiết bị di động, nhưng không có nghĩa là bạn không nên thiết kế các trang chuyên biệt chỉ dành cho thiết bị di động. Dưới đây là một số phương pháp hay nhất để thiết kế trang đích dành cho thiết bị di động:
Tiêu đề cho các trang đích trên thiết bị di động
Dòng tiêu đề phải ngắn – càng ngắn càng tốt. Khi bạn nghĩ rằng mình đã viết xong nội dung trang đích của mình, hãy quay lại và chỉnh sửa nó. Sau đó làm lại. Cắt bỏ từng từ không cần thiết phải có ở đó, ngay cả những mô tả sản phẩm mới gợi cảm.
Tổ chức trang đích
Đảm bảo rằng mọi thứ mà khách hàng của bạn cần để thực hiện một hành động có thể được nhìn thấy ngay lập tức trên trang đích. Hãy suy nghĩ về các trang đích trên thiết bị di động của bạn từ quan điểm của khách hàng. Bạn có dành vài phút để zoom hoặc cuộn quanh màn hình để tìm hiểu thêm về một sản phẩm không? Khách hàng của bạn cũng vậy.
Khi xây dựng trang đích, đừng nên cố gắng lấp đầy từng pixel khoảng trắng trên các trang của bạn bằng hình ảnh, văn bản hoặc các yếu tố gây xao nhãng khác. Khi thiết kế trang đích trên thiết bị di động, hãy suy nghĩ tối thiểu. Hãy nhớ - khoảng trắng là chìa khoá của bạn.
CTA trang đích trên thiết bị di động
Lời kêu gọi hành động phải mạnh mẽ, rõ ràng và ngay lập tức. Tốt nhất, lời kêu gọi hành động của bạn phải là một trong những yếu tố trang đầu tiên mà người dùng nhìn thấy. Tuy nhiên, chỉ vì nó hiển thị không nhất thiết có nghĩa là nó tối ưu. Ví dụ: nếu mục đích chính của trang đích trên thiết bị di động của bạn là tạo khách hàng tiềm năng, bạn sẽ không cần yêu cầu khách hàng tiềm năng hoàn thành một biểu mẫu web dài dòng. Giữ các biểu mẫu càng ngắn càng tốt - hãy nghĩ một trường cho tên của họ và một trường khác cho địa chỉ email.
>> Tạo trang đích miễn phí, hãy thử ngay.
Số điện thoại có thể nhấp
Nếu bạn muốn khách hàng gọi cho mình, hãy bao gồm biểu tượng điện thoại hoặc đặt số điện thoại của công ty bạn thành biểu tượng có thể nhấp. Tức là hiển thị nút gọi điện trên màn hình, khi khách hàng nhấp vào có thể tới ngay màn hình quay số.
Ngoài ra, nếu bạn muốn họ đến cửa hàng của mình (một thành phần quan trọng khi quảng cáo ở địa phương), hãy thêm liên kết đến Bản đồ Google của doanh nghiệp của bạn để khách truy cập có thể sử dụng chức năng GPS trên điện thoại của họ để nhận chỉ đường.
Tầm quan trọng của tốc độ trang đích trên thiết bị di động
Khi nói đến thiết kế trang đích cho thiết bị di động, tốc độ là tất cả. Khách hàng của bạn phải đợi trang tải càng lâu thì càng có nhiều khả năng họ từ bỏ và chuyển sang nơi khác.
Không sử dụng các công nghệ như Flash và các plugin khác có thể mất nhiều thời gian để tải hoặc có thể không tương thích với thiết bị của khách hàng của bạn. Thay vào đó, hãy đảm bảo rằng hình ảnh ở định dạng .jpg bất cứ khi nào có thể và tránh hình ảnh PNG-24 bằng mọi giá. Bạn cũng có thể muốn xem xét mã hóa trang bằng cách sử dụng các công nghệ như HTML5 và jQuery để cải thiện thời gian tải trang.
Xem xét bỏ bớt các hình ảnh trình chiếu không cần thiết trên phiên bản di động. Tập trung vào những nội dung chính yếu để đảm bảo trang nhẹ hơn.
Kết luận
Trang đích là nơi để bạn hướng khách hàng tới việc thực hiện chuyển đổi sau khi họ nhấp vào quảng cáo của bạn. Do đó nó phải tinh gọn nhưng đầy đủ thông tin. Xem xét sử dụng một bản thiết kế tinh gọn hơn trên thiết bị di động sẽ giúp khách hàng hài lòng và đủ kiên nhẫn để xem hết nội dung và thực hiện hành động.