Biểu mẫu trang đích là một trong những phần quan trọng nhất của trang đích, nhưng rất nhiều người đang làm sai. Nếu nội dung cần điền quá dài, bạn có nguy cơ ngăn cản khách hàng tiềm năng chuyển đổi. Nhưng nếu quá ngắn, bạn có thể không thu thập được thông tin cần thiết để đủ điều kiện cho khách truy cập là khách hàng tiềm năng đáng giá.
Trong bài đăng hôm nay, tôi sẽ phác thảo bảy cách bạn có thể cải thiện các biểu mẫu trang đích của mình để làm cho chúng trở nên hấp dẫn đối với khách hàng tiềm năng và cung cấp cho bạn dữ liệu bạn cần để đủ điều kiện cho khách hàng tiềm năng của mình.
1. Chỉ yêu cầu thông tin bạn CẦN
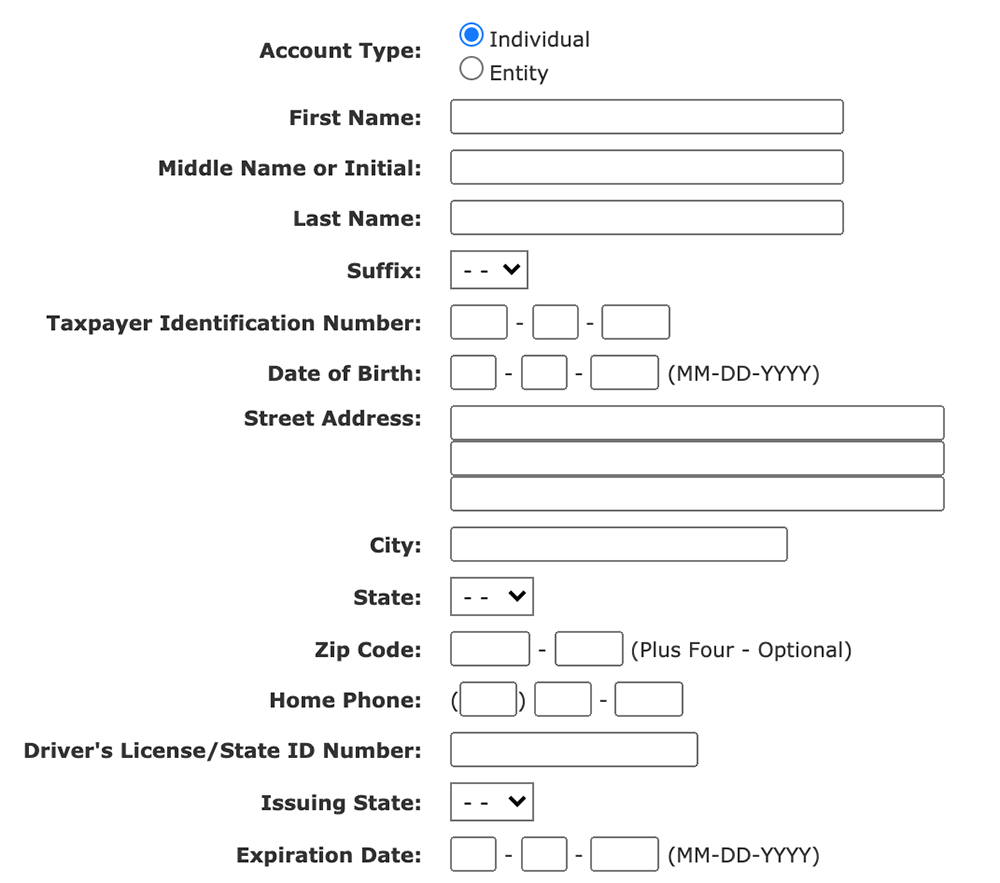
Nhiều nhà tiếp thị yêu cầu quá nhiều thông tin trong các biểu mẫu trang đích của họ. Hãy xem ví dụ này từ một nhà cung cấp trung tâm dữ liệu doanh nghiệp:

Đối với loại biểu mẫu web này, công ty cần biết khách hàng sẽ không lãng phí thời gian của họ.
Đừng đòi hỏi quá nhiều thông tin. Nghiêm túc mà nói, tôi sẽ từ bỏ ngay khi thấy cái biểu mẫu dài như tấu sớ như thế.
Khi thiết kế một biểu mẫu cho trang đích, điều quan trọng là phải đạt được sự cân bằng trong việc yêu cầu đủ thông tin từ người dùng để đủ điều kiện trở thành khách hàng tiềm năng, mà không yêu cầu họ cung cấp danh tính của mình. Nói chung, sau 7 trường trong biểu mẫu trang đích, tỷ lệ chuyển đổi bắt đầu giảm mạnh.
2. Đừng sợ khoảng trắng
Bước tiếp theo, chúng tôi cần nói về việc biểu mẫu của bạn thực sự trông như thế nào trên thiết kế trang đích của bạn.
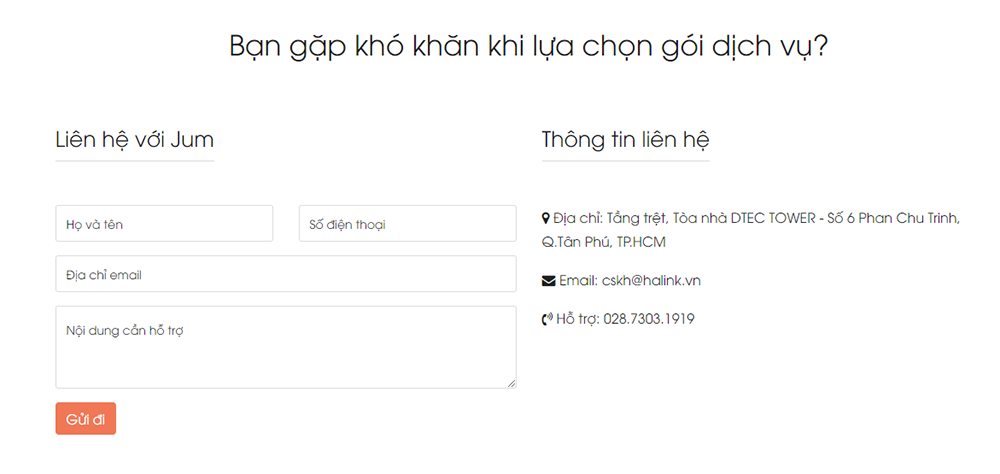
Ngay cả khi bạn chỉ yêu cầu một ít thông tin, biểu mẫu trang đích của bạn vẫn cần phải có tính thẩm mỹ. Điều này có nghĩa là không nhồi nhét những tiêu đề hoặc ô nhập mà bạn có ngay cạnh nhau. Cung cấp cho biểu mẫu web của bạn một số không gian để thở. Điều này sẽ làm cho nó ít đáng sợ hơn đối với người dùng và nhìn tổng thể sẽ đẹp hơn.
3. Dành thời gian để soạn thảo CTA
Lời kêu gọi hành động là một trong những phần quan trọng nhất của biểu mẫu trang đích. Nếu không có CTA mạnh mẽ, khách hàng tiềm năng của bạn có thể thắc mắc tại sao họ lại giao nộp tất cả thông tin cá nhân cho bạn. Mặt khác, một CTA mạnh mẽ sẽ củng cố mong muốn của họ để có được bất cứ điều gì bạn đang cung cấp và đảm bảo rằng họ chuyển đổi.
Tạo một CTA hấp dẫn không chỉ là sử dụng ngôn ngữ thuyết phục (mặc dù nó chắc chắn có ích). Cân nhắc những lợi ích của đề nghị của bạn đối với khách hàng tiềm năng, sau đó tập trung vào những lợi ích này trong CTA của bạn. Bạn càng có thể củng cố mạnh mẽ những gì khách truy cập muốn từ bạn, thì khả năng họ chuyển đổi càng cao.
4. Sử dụng các nút Radio để giảm thiểu việc nhập văn bản
Mọi người thường lười biếng. Họ muốn làm ít nhất có thể để hoàn thành mục tiêu - vì vậy hãy tận dụng sự lười biếng của họ và giúp họ chuyển đổi dễ dàng hơn bằng cách bao gồm các nút radio.
Các nút radio hoạt động rất tốt trong các trường hợp chỉ có một số ít tùy chọn hoặc việc nhập dữ liệu theo cách thủ công sẽ rất tẻ nhạt đối với người dùng.
5. Sử dụng các gợi ý trực quan
Bạn có thể nghĩ rằng rõ ràng người dùng nên làm gì nếu họ muốn đăng ký bất cứ thứ gì bạn đang cung cấp, nhưng người dùng hiếm khi làm những gì bạn muốn họ làm trừ khi bạn làm cho nó rõ ràng một cách rõ ràng.
Ngay cả khi bạn đã đưa biểu mẫu web của mình vào màn hình đầu tiên, sử dụng nhiều khoảng trắng để làm cho nó hấp dẫn và yêu cầu cung cấp thông tin tối thiểu, bạn vẫn có thể có nguy cơ mất khách hàng trước khi họ thực hiện nhập liệu. Tại sao không làm rõ ràng hơn nơi họ nên nhập thông tin của mình bằng cách sử dụng các dấu hiệu định hướng trực quan để giúp họ làm theo?
6. Thiết kế các biểu mẫu trang đích của bạn cho thiết bị di động
Nhiều nhà tiếp thị bỏ qua các biểu mẫu web trên thiết bị di động với giả định rằng “mọi người không hoàn thành các biểu mẫu web trên thiết bị di động”. Điều này có thể đúng ở một mức độ nào đó, nhưng đó không phải là giới hạn của thiết bị di động hoặc thực tế là mọi người không muốn đăng ký nội dung khi họ đang di chuyển, mà là một vấn đề thiết kế.
Quá nhiều doanh nghiệp thiết kế các biểu mẫu web của họ cho máy tính để bàn và để nó ở đó. Nếu bạn đang làm điều này, bạn đang bỏ lỡ cơ hội LỚN để chuyển đổi khách truy cập trên thiết bị di động. Bạn hoàn toàn PHẢI thiết kế các biểu mẫu trang đích của mình thân thiện với thiết bị di động, cho dù đây là sử dụng thiết kế web đáp ứng hay thiết kế một trang đích di động hoàn toàn riêng biệt.
7. Thử nghiệm A / B Mọi thứ
Cuối cùng, việc làm theo 6 mẹo trước đó sẽ không có ích gì nếu bạn không dùng thử trước khi đưa ra quyết định cuối cùng của mình.
Điều quan trọng là phải kiểm tra A / B mọi khía cạnh của biểu mẫu trang đích của bạn trước khi quyết định thiết kế tốt nhất cho trang đích của mình